How to make a flex div contained an image without expanding beyond the image dimensions - HTML & CSS - SitePoint Forums | Web Development & Design Community

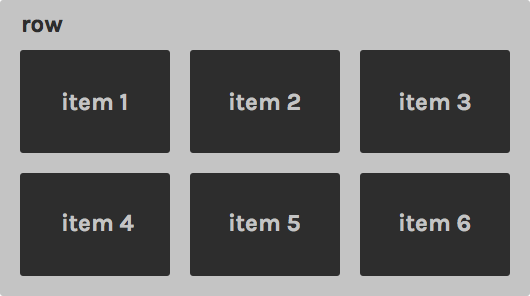
html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

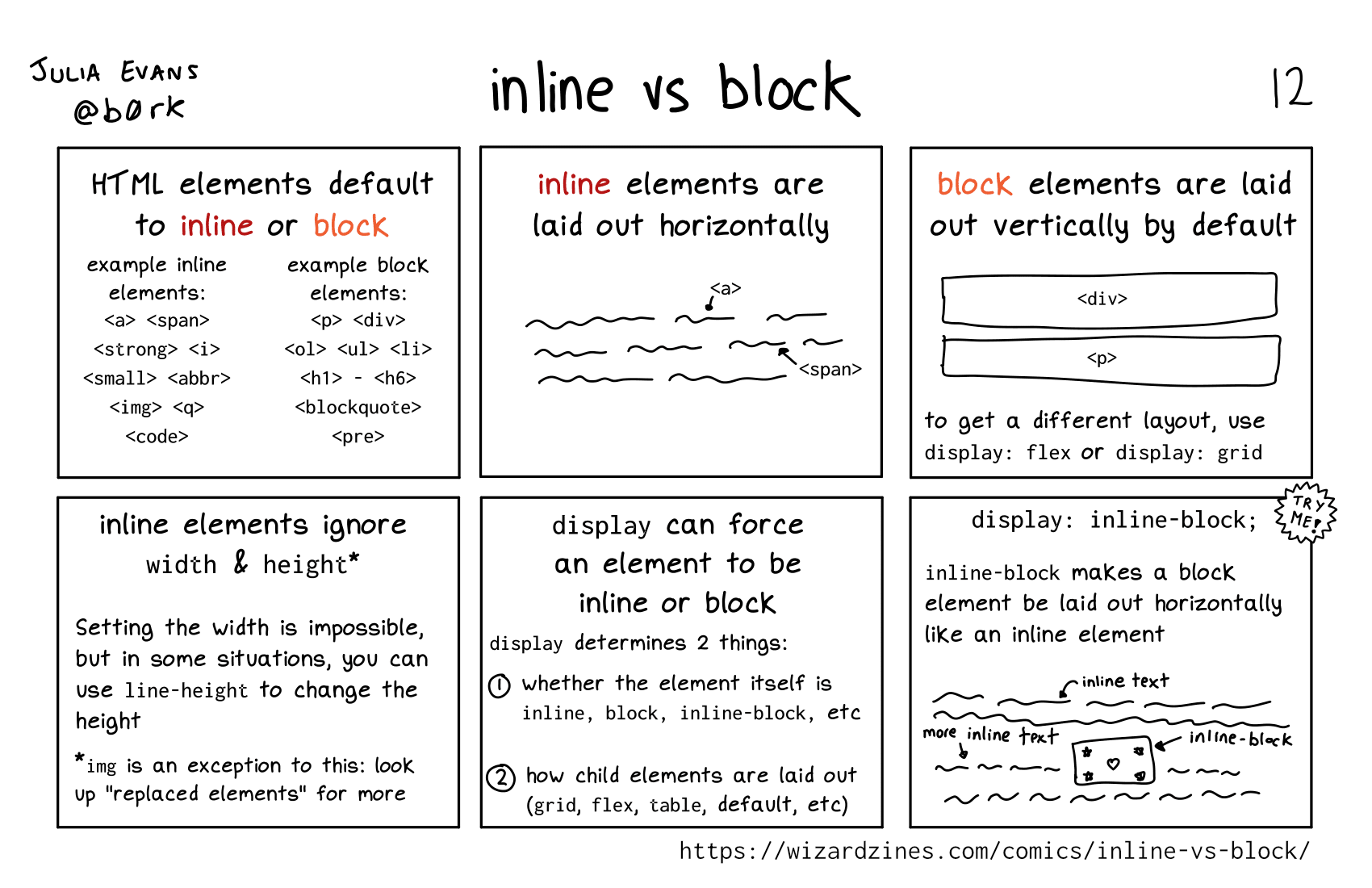
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow