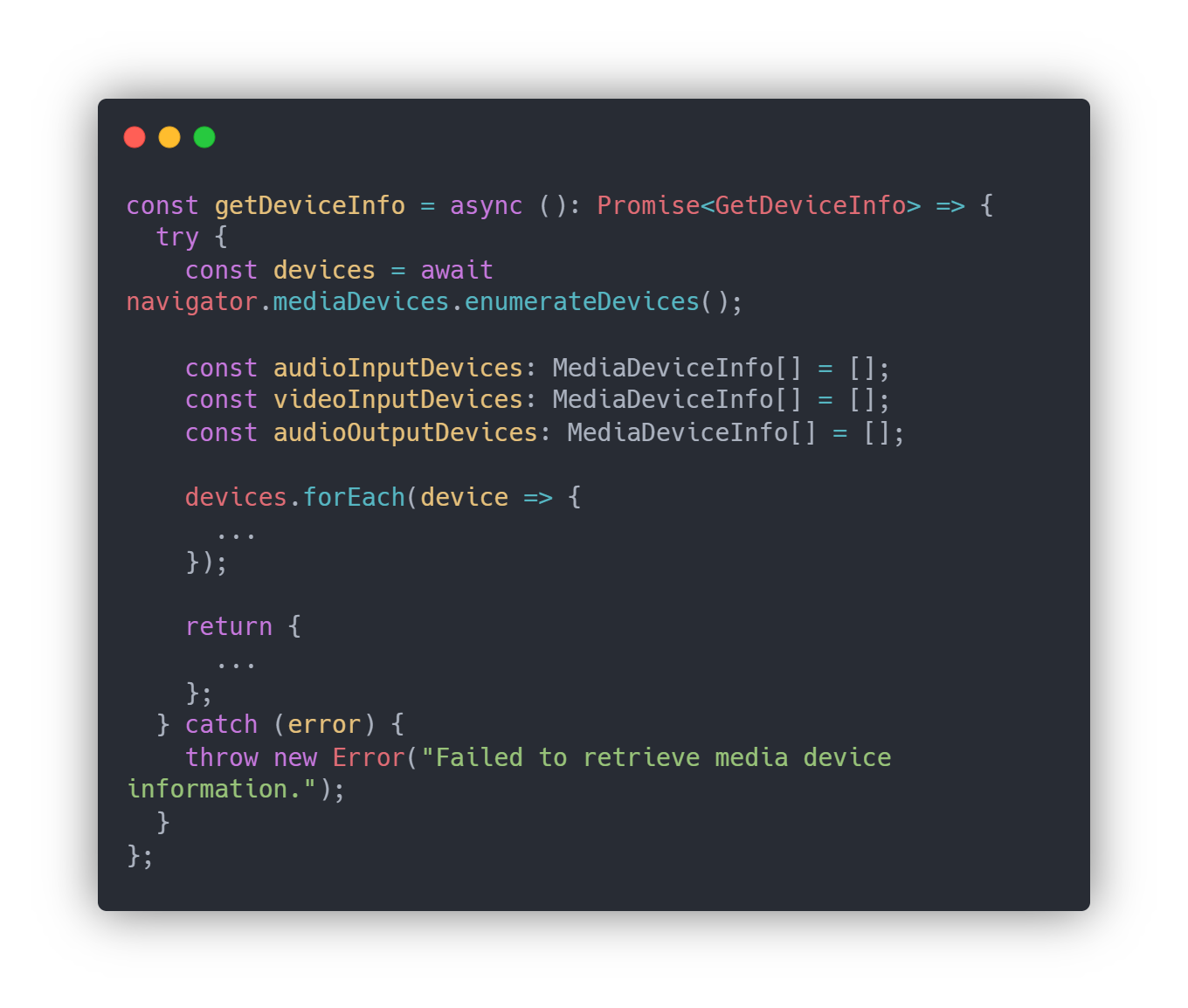
I Can't Access My Camera and Microphone With JavaScript in WebRTC. | by RayRay | JavaScript in Plain English

How do I give microphone permission to Desktop App (Linux, XFCE, USB mic)? - #19 by streamer45 - Troubleshooting - Mattermost Discussion Forums

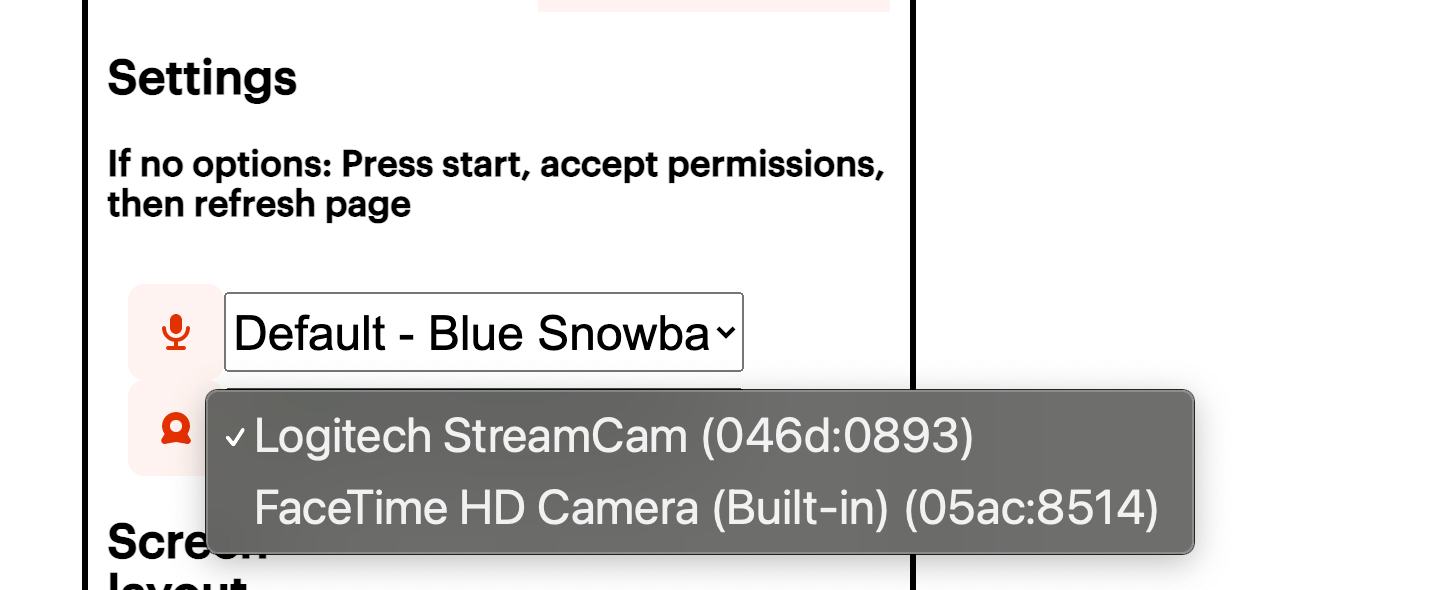
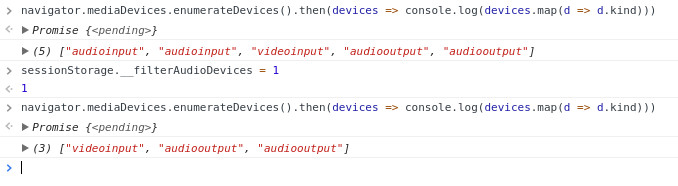
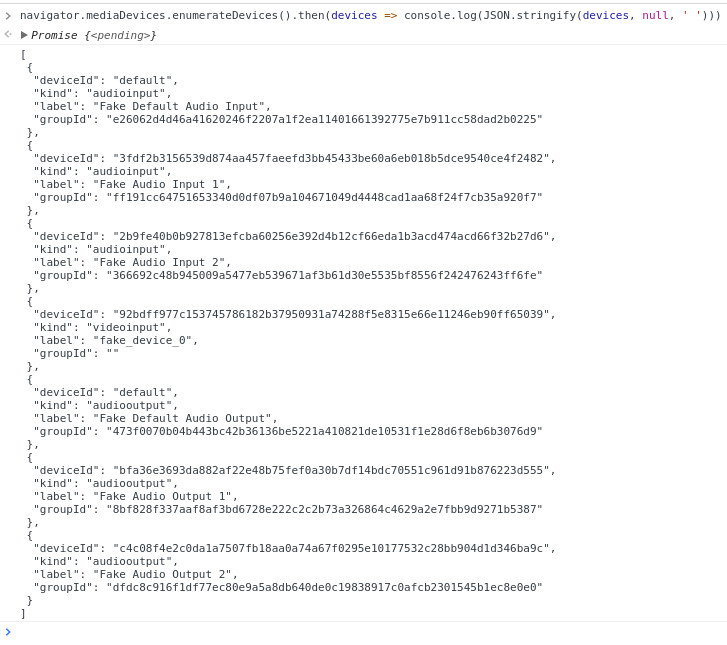
webrtc - MediaDevices.enumerateDevices() is not showing virtual webcam in browser but google meet and other website are showing - Stack Overflow

TypeError: undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #225 · twilio/twilio-video-app-react · GitHub
![bug] undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #4677 · tauri-apps/tauri · GitHub bug] undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #4677 · tauri-apps/tauri · GitHub](https://user-images.githubusercontent.com/26374251/179142323-3939dbe1-a67d-45ef-ad71-ee0b0c960092.png)
bug] undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #4677 · tauri-apps/tauri · GitHub
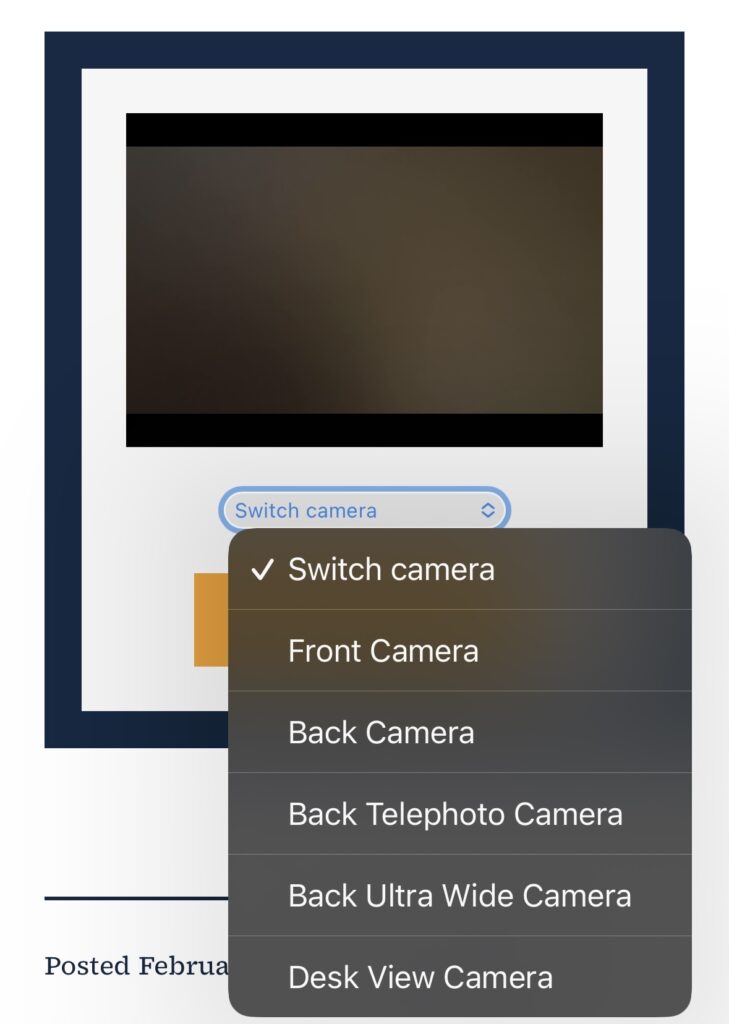
iOS 13.4 navigator.mediaDevices.enumerateDevices resulting in hasWebcam = false · Issue #88 · muaz-khan/DetectRTC · GitHub

cordova - navigator.mediaDevices.getUserMedia is not working with Android 7 and Ionic 1 - Stack Overflow

Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine